Static analysis of your Pull Requests with Pronto
Every programming language has static analysis tools which evaluates code quality and checks if our code follows a series of basics rules of styling, performance and safety.
This is very important because in a project where many developers work, it will be easier to read, understand and collaborate with if everyone generates their code following a set of common rules.
In Ruby, we have Rubocop as reference to styling (and more) rules. These rules have been created and maintained by the ruby community.
Rubocop can be installed in our development environment and used in our day to day basis to check if the code we generate follows the Rubocop’s style guide, however this procedure is not as effective as it should, because it depends on the developer checking and fixing its code.
To improve this procedure we could use any of the multiple SAAS that already exists to do checks in our project’s Pull Requests, like HoundCI, but if we already have a continuous integration system configured we won’t need to delegate these checks to any new SAAS.
We can reuse our CircleCI or TravisCI (or the CI system of your choice) to launch our custom command of static analysis. And here is where Pronto comes in.
Pronto
Pronto is a tool created specifically to check the changes made in a Pull Request, whether it is in Github, Gitlab or Bitbucket. It has many plugins which you can add depending of which aspects of your codebase you want pronto to check.
We are going to use a Rails application as test subject, in this case we will check style of our code with Rubocop.
Configuration of the Rails application
First we have to install the required dependencies, because we are going to check only styling we need to install pronto and pronto-rubocop in development and test environments.
group :development, :test do
gem 'pronto', require: false
gem 'pronto-rubocop', require: false
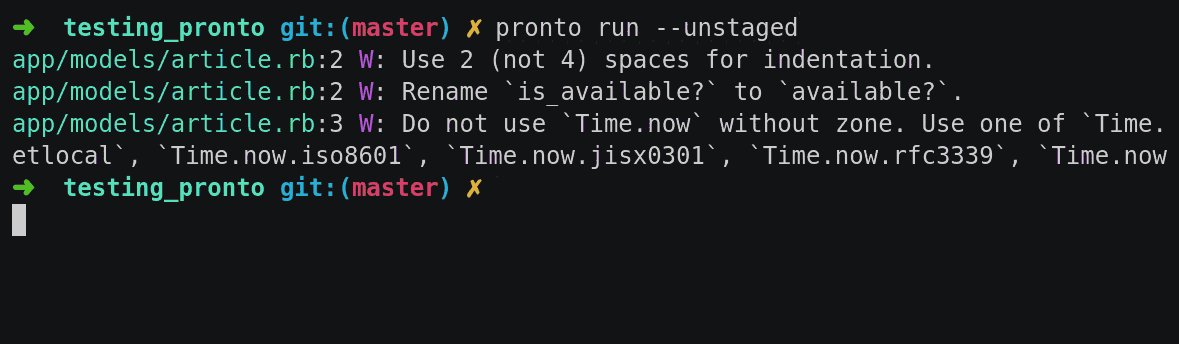
endFrom now on we can use pronto CLI tool to launch the style check. For example if we add the following Article class to our project and run pronto:
class Article < ApplicationRecord
def is_available?
Time.now >= publish_on
end
end
This way we can check the code that we just wrote before committing it, but we could forgot and it would ideal to have this run automatically, right?
Analysis in our Pull Requests
The next step is to configure our test build to run pronto when the build is successful, we can use the hooks that our CI provider gives us.
In this example we are using TravisCI so we’ll modify its configuration file, .travis.yml, with the following configuration:
language: ruby
cache: bundler
rvm:
- 2.4.1
after_success:
- export PRONTO_PULL_REQUEST_ID=${TRAVIS_PULL_REQUEST} && bundle exec pronto run -f github_prWith the environment variable TRAVIS_PULL_REQUEST we will obtain the ID of the Pull Request being analyzed, then pronto will check code differences against origin/master, not the full codebase.
This time we have configured the build to check style issues only when test build is successful but you can use many different hooks.
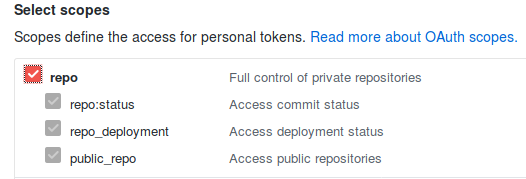
Before going back to Github to check our Pull Request we have to do one more thing. Pronto needs a specific token to be able to access our Github repository, to create it you have to access to your github settings and generate a new token with only read access, it doesn’t need anything else.

Once you have created it, go to your Travis configuration and add the token as an environment variable name PRONTO_GITHUB_ACCESS_TOKEN
If everything went right you can create a new Pull Request with your changes and check that pronto makes his work.
This would be the result with the previous example code:
Conclusion
The landscape of tools at our service to check and improve our code is huge, from styling issues to security and complexity checks.
Here we have seen a little example of what it can be accomplished, but it can do a lot more, it depends on the necessities of every project and group of developers.
The important thing is that we checked our code against a set of rules of quality that allows us to spend time on what is important, our business logic.